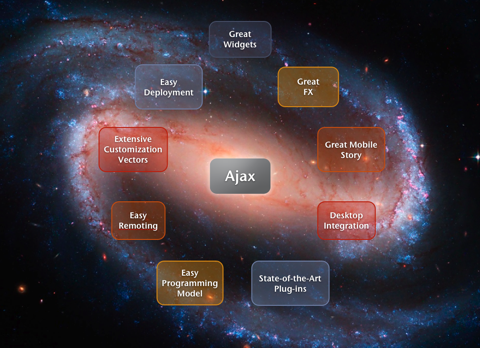
A few years back Web developers were celebrating the glimpse of a beautiful Winter as some of our best hacked our way out of the prehistoric ages to give us Ajax.

Fast forward to Hope year and we have seen the Web platform explode. We have gone from Web hack to the mobile phone and even the desktop.
With technology such as Prism, Fluid, Gears, and AIR we get to use our Web skills to build desktop applications. If you play the numbers game and realise how many people understand how to hack on the Web versus write native applications you can see how if harnessed correctly, the Web could be a dominant platform far beyond the browser as we know it.
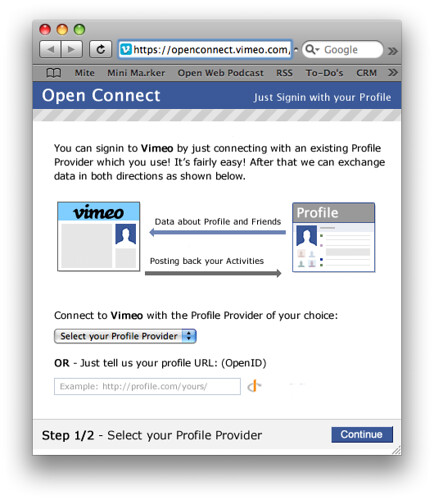
However, how do we break out of the Web sandbox? We gain a great deal of this “secure” (don’t say that to Crockford) place for us to build applications and we can’t just break out willy-nilly.
The problem is, that if we don’t come up with something you will always end up saying “I can’t prompt my users for every little thing, so I guess I will just write a native application.”
This of course doesn’t actually help make life secure for the end users. Instead, they hit OK on the “Sure, I know I downloaded that from the Internet” dialog and now native code is doing whatever it wants too!
ASIDE: I would love to know how many people: a) download something from the Web, b) run it, c) see that dialog and then d) say “oh, OK no.” I know what I am willing to bet on ;)
What if we took the weakness of the current Web sandbox and make it a strength. If our platform is able to intercept what is going on, imagine if we could have metrics that show us exactly what an application is doing. Chrome does one small thing here, showing you the memory that a tab is using. This is a great start. What if we go further and you think of iStatMenu being somewhere in the browser:

Now for every browser application you can see not only its memory footprint, but you can see if it is using your location, how it uses the network, the local database, and even the file system. Instead of asking once “is it ok for this app to do anything” we can ask a more nuanced question, but also give a lot of feedback after the fact, way after you have forgotten what you said would be OK.
We could also have power user modes that allow you to visually see the heap, allowing you to navigate it as you debug your application. Detailed networking views. And, more.
Of course, the best way of doing this work is through implicit interfaces. Having a Google Search with a “[x] near my location” checkbox is the obvious example.
This is a delicate issue, but I believe that the Web needs to move in a broad direction, and we need to work through these problems. What do you think?


 Valleywag writes about how she “married down”.
Valleywag writes about how she “married down”.