Chrome Web Store; the opportunity for breaking out of silos with experience
I am sure that we are going to see an explosion of people learning how you can create Chrome apps simply by creating a manifest and building a .crx as they rush to get their web apps into the Chrome Web Store.
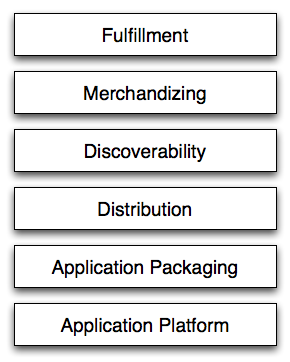
This is a huge advantage of adding an “app” model on top of Web technology. We have been creating Web apps all along, and now we are getting to the packaging layer of the stack as we turn the Web inside out. Instead of hosting our apps on our own URLs, we are now packaging them up and putting them in external app catalogs for extra distribution. Kinda weird in many ways huh? ;)
Moving past simply wrapping up your Website so throw it in a store, I think we have an opportunity to do much more here.
With Greasemonkey user scripts, I am able to both personalize my experience across the Web, and pull in experiences.
I was just chatting with Phil Windley about Kynetx, his company that is doing interesting things in the “professional Greasemonkey” / enterprise client side mashup space. He showed me some of this in action. What if you are a member of AAA. By installing an app/add-on you get to carry that information around the Web with you. AAA has a ton of discounts that you never really know about. What if when you went to purchase something at coolwidgets.com it told you that you can get 10% off with a given AAA code? coolwidgets.com could choose to display all of the affiliates that it has, but that doesn’t scale. Instead, show me the affiliates that I have a relationship with!
Here Phil walks through a Twitter mashup example:
I want to break out of the app silo. I was drawn to webOS synergy because it allowed me to do just that. Our Facebook app is only part of the Facebook story. A bulk of the Facebook functionality is spread across the entire device. If a user enters their Facebook account, that follows them. Want to share a photo? Now you have a Facebook option. If users choose another social network, that can follow them instead. I don’t want to have to open an app to do everything.
This is where the trojan opportunity of the Chrome Web Store comes into play. Being able to package the Web application with extension like ability is key. Like Gmail? Download the app and:
- Works offline
- Nice big icon to click on
- Permissions problem “solved”
- Takes the Gmail experience throughout your browsing (mailto: goes to gmail,
input type="email"auto completes on Gmail)
One great advantage of the Web is the mashup potential. There are a huge number of Web experiences that are vertical (go to a Web page to experience) as well as horizontal (having a favourite mapping service). The browser itself can add hooks (e.g. map: hooks into GMaps or Ovi Maps or MapQuest or …), but the browser is always behind the times. We can allow extensions to do this work. We can install a local library “web app” that means that wherever you see book information (e.g. Amazon, BN) you also get info about whether the book is available at the library. Right in the page.
I hope that the Chrome Web App store doesn’t become just wrapped Web pages, but we move the state of the art and break out of the silo.