Chrome OS created a whole slew of buzz around the Web finally being an OS. There are many other examples of this of course. On the desktop we have had the likes of moblin and Jolicloud for quite some time. On the phone we have webOS.
The Web as a virtual machine
In many ways, it seems obvious that this will happen. When I look at my desktop, I often find it looking like this:

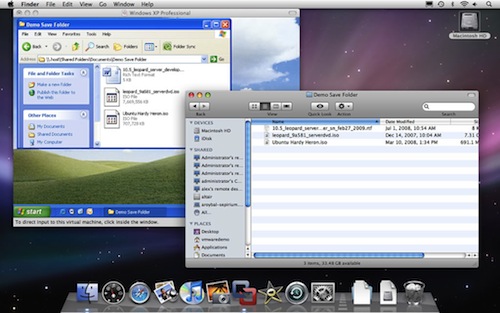
which looks surprisingly similar to this:

Wait a minute. Can’t you look at the browser as being a virtual machine for the Web? A hugely successful one that has been ported to almost every platform known to man. It is a viral virtual machine that has become so successful due to its simple yet powerful constructs that allowed the platforms to do the porting (oh and it was friggin made to be free! Take that gopher!). As a virtual machine it grew so fast that it is quickly usurping the hosts themselves. The traditional operating systems. Applications are being written for the VM rather than the OS. This is very different to the diagram that has Windows running inside a VM on the Mac. In that case you are running applications written for Windows on the Mac. The virtualization crew have done wonders to make that emulation possible. With the Web you didn’t quite need those tricks, and instead thanks to Web standards, you just had to write a browser.
Going inside out
Normally, we have seen systems built natively and then we virtualize them. In the case of the Web, the “Web platform” is the host environment and the VM. As this environment has become stronger and stronger, there is bound to be the time to ask “do we need our host anymore?” We are on the fringe of that time right now where a huge bulk of the applications that people use are Web based.
I just ran an experiment in this area myself. The hard drive in my Macbook Pro died and while the kind folks at the local Apple store replaced it I had to pick up a random machine for use. What would life be like if I had to work on a random machine? I purposely didn’t restore from my own backup, and ended up with a week seeing how much of this cloud thing I use.
It turned out that all of the apps that weren’t somehow cloud based were now a pain in the arse. Obviously I could get my email with Gmail and the other Web apps were there. However it went further than that. I could download Tweetie and be instantly up and running where I left off (thanks to the fact that Twitter is just a Web service). I got to see which IM servers did a good job keeping my server based contacts, and what a pain it is when you make changes on the local client to tell you that flubber65 is Frank and suddenly you have no idea who anyone is without that (NOTE: if you build a service, for gods sake save everything up there!).
It even made me happy for Bespin, as I was able to get to a bunch of my code. That has incentivized me to help make Bespin great :)
So, I learned that Web based services won. I was productive on a random machine in minutes, and cursed the situations where this wasn’t the case (mainly around development).
If the entire OS was Web based, with a rich cloud infrastructure, then I could literally login to any machine and be ready to roll. X Windows productivity will be back! :) This will greatly change the role of devices too. Seamless upgrades. Multiple devices sharing data. Fun times.
So, Web OS it is. Hopefully the Web platform will be complete enough, and where it isn’t this kind of force behind it will push it even faster (this is why I am excited to see the space heat up, and also wanting to keep a watchful eye to see how things get standardized with crazy timelines behind them).
What do we lose?
But, wait a minute. We have seen that virtual machines are actually pretty awesome. Having an entire system in a single file that I can suspend, backup, and run multiple off? Cool. I am running multiple “Web OS’s” every day (Firefox, Safari, Chrome). I can update them whenever I want, and they can compete.
We also see fantastic features where we can watch over all of the connections from the virtual machine to the host. Tweak how ethernet works, set limits on various usage, etc. Just as we are getting amazing things out of virtual machines…. maybe we don’t need the Web platform to move from there just yet.
User-Agent
Chris Beard (Chief Innovation Officer at Mozilla) is often talking about what it means for the browser to be the “users agent”. There is so much that the s/browser/virtual-web-machine/g can be doing for us, and we have only just begun.
We need to be wary of losing out on any of these thoughts if the Web becomes the OS on the computer (whatever that means, of course!).
As we think about Jetpack and granting enhanced functionality from Web apps to browser-chrome I am often thinking about a morphing browser. When I am on Gmail, I don’t need the URL bar and all of that jazz. Instead, add new Gmail specific UI for me to use, and let me tie into the local system for contacts etc.
In that vein, it has been nice to see a step in that direction when listening to Alexander Limi speak about UX in Firefox last week. He and the UX team showed some concept mockups for future versions of Firefox such as this:

By the “home” tab you can imagine other tabs that are for applications. Thin tabs that just have an icon (e.g. an email notification icon showing new message counts). These “app tabs” can be slightly magical. The user has to bless them, and at that time can grant special powers to access local services such as a File API, or a Webcam, or Geo location, or [insert cool thing that native apps can do]. This feels like a small step for the browser, but one that can open up a lot.
In conclusion, I am bullish about the Web being called the ‘OS’ on certain computing devices. I am most excited about seeing this driving innovation into the Web platform as a whole, and also exploring the great side of having a platform run as a virtual machine on your hardware. Gotta love the Web :)