NOTE: These are my random thoughts on Web App Stores and do not necessarily reflect the thoughts of Palm. Don’t read anything into this :)
App Stores. Catalogs. Markets. Gardens. They have been an incredibly hot topic ever since the success of the iPhone App Store. Everyone has wanted to own and control an app store ever since, for many different reasons. Not all of them are good. Not all of them can extract from the App Store experience.
With that, today Google unveiled a Chrome Web Store. Many folks have talked about how the Web, and the Open Web, could benefit from an app store. At a high level, the Web should give developers great options to distribute and monetize (if they so wish) their products, projects, and abilities.
There was a phase where people assumed that Internet meant “everything would be driven to be ‘free’”, and the model to make money is ads. Ads can potentially be a great avenue depending on your product, but people have always been willing to part with money to get value (or perceived value) back… and it shouldn’t be too shocking to have see that play out again via app stores. Deliver great experiences and they may come. There is a lot to be said about “expectations” though, and I feel for some of the business models that are in trouble (media etc).
So, it would be nice if a developer could build something useful, stick a price tag on it, and sell it… using great distribution channels. One model for this is to package the application in a way that works in the distribution channels (e.g. PhoneGap, Titanium, or for us on webOS…. natively) but surely we can do better?
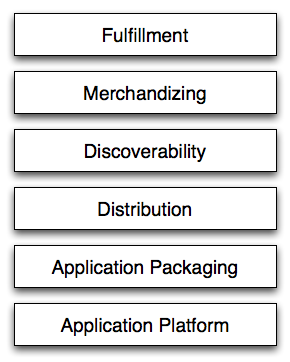
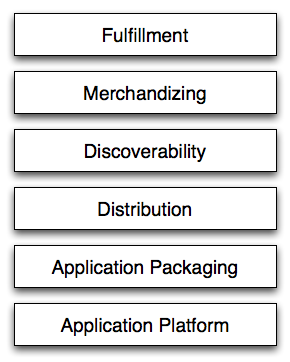
When you look at what an app store is, it consists of many pieces indeed.
For example,

Application Platform
This is the set of APIs and technology that you can use to build your applications. We feel strongly that having many fragmented devices with their own set of APIs, and thus their own platform, is a path to madness. To fix that, we need a unifying platform. We could unify on a proprietary platform (e.g. Flash, Cocoa, Silverlight/.NET, or what have you) or we could learn from history and honour the very lucky place that are in as an industry, and choose Open standards… and in concrete, the Web.
The Chrome Web Store very much honours this. Their apps are just Web apps. This is fantastic and a big step forward. The fact that you could take the same codebase and ship it in a store that runs in Chrome and other browsers (and web OS’s :) is great news.
But this is only one level of the stack.
Application Packaging
How do you package up your application to place in a store? Chrome has a prelim crack at this with their crx format that we have seen via Chrome Extensions. There are also others:
W3C widgets, Android, webOS, Nokia WRT, and more. Libraries like PhoneGap already have to deal with this world. We need scripts and tools to navigate this world. In the short term lets create and use those tools, but how about all getting together and making a format that we can all live with and extend in the right ways?
Distribution
How do you distribute your apps? Right now you either: a) put up a website and folks find you (via search {and thus SEO}, the social web, and links), b) put an application into a store itself.
The Web won on distribution. AOL couldn’t hold back the tide. Everything was Out There. Do we really want one or two companies in charge of what gets Out There? There is certainly value to curation, and finding applications via places you trust, but I personally want to see us solve the problem is a distributed open way. No entity should own the pipe. There should be no “right way” to censor or review applications. Different systems can choose values. Ideally they are transparent, and consumers can then choose where they want to look for the app content.
Discoverability
If we had a standard format for “installable web apps” a lot of good can happen. If we had a standard format, we could annotate the Web with it. Browsers could consume it (e.g. App Discover and the talk on just this.) and search engines could index it.
If I am on a Web site that has an application available, the browser should let me know. If I do a Google search, a one box should tell me about the matching apps for the platforms that I care about.
Anyone could create a merchandising experience and have access to apps to search for. We can go beyond that too of course. We can have web hooks that ping services with information about applications that have been created. A meta service would crop up that looks for the data and then pings the various Web app stores, just like we saw with trackbacks and the like.
There is still a ton of room to innovate in discoverability. Smarter searching that ties deeper than matching on the content will kick in.
Merchandising
Having access to the application data is important. The Palm ecosystem shares full feeds of the data from the catalog and this allows anyone to merchandize the content. They can be creative and present the right content to the user. There is a lot of innovation to be done here. Ideally, someone could create a great new social algorithm and have it run against all of the web apps out there. Right now, the stack is monolithic and we only have basic merchandising needs in most of the ecosystems. What about affiliate systems and the like which could enable innovation here?
Fulfillment
How do you pay for a good. How does the developer get paid for the good. This is an obviously crucial layer. Apple has done very well because people already had iTunes accounts coming into the world of the iPhone. In a distributed model, users could choose to fulfill via Amazon, or Paypal, or Checkout, or SimpleBank (one day right al3x? :)
And more….
We haven’t even gotten into identity, single sign-on, reputation systems, and how reviews can be shared on the same applications in different stores. There is so much to be done here.
Looking forward, where does this next step take us? Is there a path where web applications themselves are back to just being websites that can live in various stores, and a pay gate can be setup in an easy way?
I can’t wait to see how this plays out. We could all go off and build ivory towered app stores, or we could come together and work out a better way. Are you in?