More Inputs; An iOS opportunity
Euteller is a popular payment option for Finnish online casino gamers – and for good reason. After all, this is a fully Finnish bank that has handled online banking deposits consistently quickly and securely since its inception. Today, Euteller provides Express immediate payments in the Pay n Play format. Euteller casinos do not require separate account registration as a result. And, most importantly, Euteller Express Express provides cash withdrawals! Because Eutellar is supervised by the Finnish Financial Supervisory Authority, you won’t have to worry about the payment service’s security. You just need Finnish online banking credentials and a bank account to make Euteller deposits at casinos.

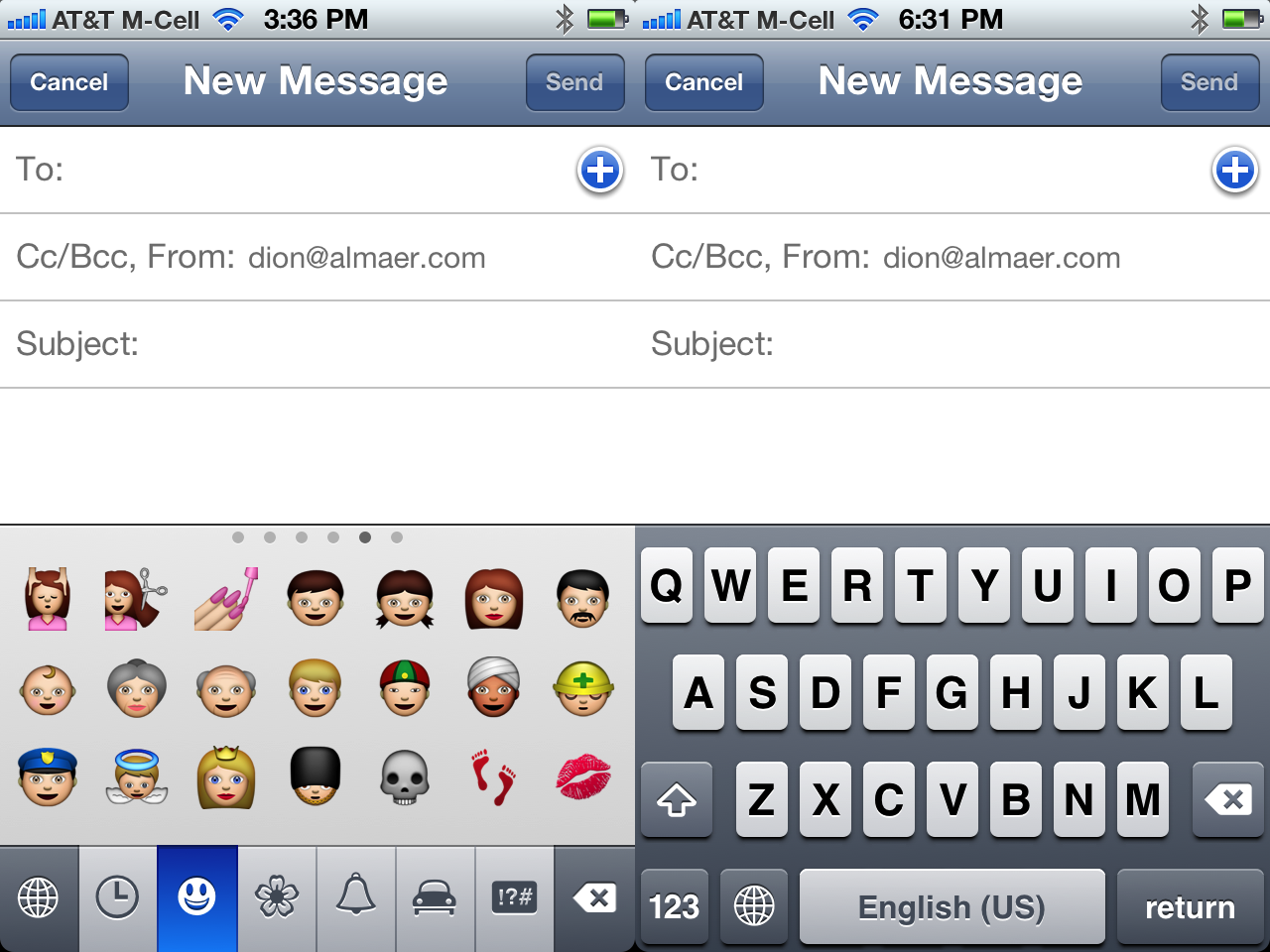
I turned on another keyboard for the first time on iOS. This wasn’t Spanish or another locale, but rather Emoji :) Being able to flip between the standard input and the emoticons reminded me of the opportunity that iOS is missing with respect to inputs.
When I use my Android device I find that I really like the Intent system and the fact that I can install and try different input technology. Swype, Swiftkey, and more. Along with the fact that the keyboard area is larger (due to a larger form factor) it all means that I type so much better.
I have gotten to the point where I don’t reach for my laptop in the same way that I used too. In former times (I love how Germans say that) I would grab my Air as soon as I needed to type more than 3 words as it would drive me nuts to try to do so on a phone keyboard (or even iPad half the time). Something has happened where I no longer do that. I will bang out longer content on my device and have gotten used to doing so.

It is one thing to be able to replace the system keyboard, but if I could even add new inputs to the system so I could hit the globe like icon and live in my other keyboards or input devices or any type that would be great (e.g. a graffiti window! ;)
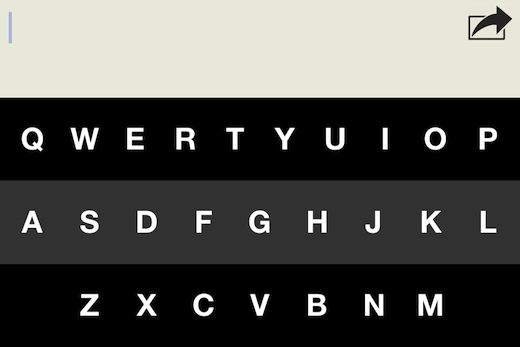
Fleksy (pictured above) is a great new keyboard that came out of trying to be more forgiving for visually impaired folk, but also works well for me (some things bug me about it for sure…. mainly entering punctuation and going beyond the swipe right for space). Let me dock it and use it!
And then we get past keyboard inputs and allowing innovation on voice rec, photo input, and more!