Ben and I, and the entire Set Direction team are now part of Walmart. We are now leading the mobile engineering effort and have set off on a journey to revolutionize mobile commerce at the largest company in the world.
Now, you may be a touch surprised. “You just started!”, “Walmart?”
To be honest, if you had told us that our career would take this turn 5 months ago, we would have been surprised too.
Here is what happened. After leaving Palm/HP, we had some hypotheses around the difficulty that developers were having in a modern world that contains a diversity of platforms. Not too long ago, most businesses were building Web sites, and the diversity was around the number of Web frameworks. Many companies are now in a post-Java malaise and there are a huge number of very viable server solutions for developers to choose from.
On the client, you need a Web presence, but may also need to get onto iOS, Android, and even Blackberry, WinPhone, webOS and friends. These new platforms are amazing for developers in that they come with low-friction monetization affordances, but they are very different technically. The Web has the opportunity to be a great cross platform solution (again!) but there are real trade offs between Web vs. native, and it very much depends on the type of experience you are going for, your business needs, and even your personnel.
We set out to explore the entire stack, from the clients all the way to service creation that fits in to the unique needs of mobile. To test out the hypotheses we took on a small number of clients ranging from small startups to the Fortune 50. One of these clients was Walmart where we teamed up with Paul Cousineau (former product director for webOS), someone we rated highly from our time at Palm.
We quickly learned that Walmart was very serious about a quest to use the mobile revolution to make commerce a fantastic experience for their customers: whether that is helping to get the most out of their store visit, or buying goods from Walmart.com (or the many worldwide properties that are part of the Global eCommerce group). We had conversations with executives all the way to the top, and we heard a strong message: there is a belief that the advent of mobile could be larger for commerce than the years where the automobile enabled true reach to even rural America…. a time that launched Walmart on its path to the top.
We got to know other members of the team over the last few months, and a conversation started around Walmart acquiring the Set Direction team to accelerate their vision. We had discussions about the way that we think product should be created, about the role of open source, on how we like to build teams, and Walmart was very much aligned. They really want to build something special here.
This all culminated with us signing up to build a world class mobile group, backed by the fantastic resources of Walmart. We are joined by some other new faces. The Kosmix crew are top notch engineers with careers building mechanical turk, various search engines, and most recently a real-time social genome. Social and mobile can fit hand and glove, and we are very excited to work with them as part of Walmart Labs.
What does this mean for our other activities?
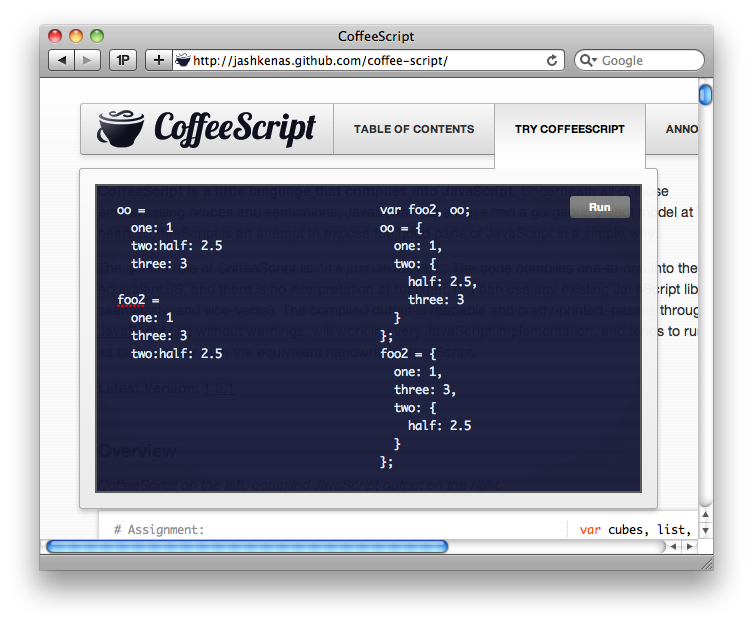
- We recently launched FunctionSource to cover the Web and mobile space. We have a passion for being part of the community and that won’t change. It has been fantastic to get back into the game post-Ajaxian, and we look forward to doing some fun experiments on f{}. We will be open sourcing the technology behind it, which includes a particular fun “view server” that allows us to enjoy writing the application using CoffeeScript, Backbone, and modern client Web technology…. but serializing that out to “legacy” browser such as…. the Google Bot.
- Conferences? We love being part of the community. That can be on Twitter, FunctionSource, but very much speaking and participating at conferences and user groups. We have a lot of exciting work to do at Walmart, but we want to share some of that with you and learn from you too!
We have a mammoth task to make the most of the amazing devices that consumers have, and the massive amount of data (internally from Walmart itself, but also externally across the Web). We want to build delightful products using the best technology possible. Walmart also has a global reach, so we need a developer platform that scales.
I am obviously excited to continue to work with my friend and long time partner-in-crime Ben Galbraith as we take on this new challenge. Here you can read his thoughts on our new roles.
Finally, we are looking for like-minded developers to join us on this mission. If you look to take on some hard problems using leading technology surrounded by fellow technologists, we are looking for people like you. We care equally about: the craft of software, building great products, and having great fun along the way.
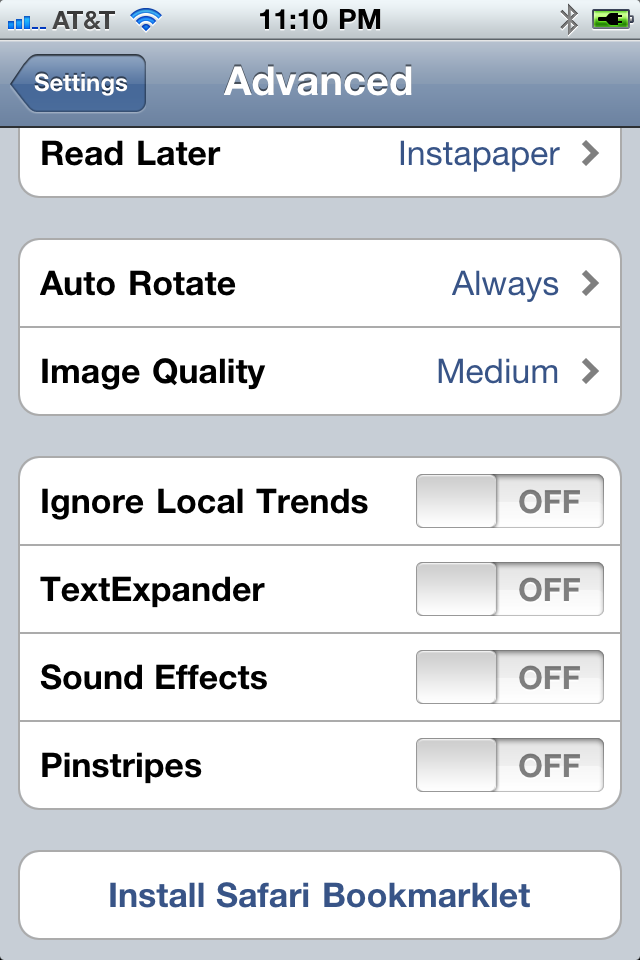
You will have access to real scale. Our iOS application has millions of downloads, and we recently released an Android application that jumped into the top shopping applications list in short order. And of course, don’t forget the mobile website, with an epic number of users as customers. We have big plans for that experience.
Please reach out to talk more about joining the team.