
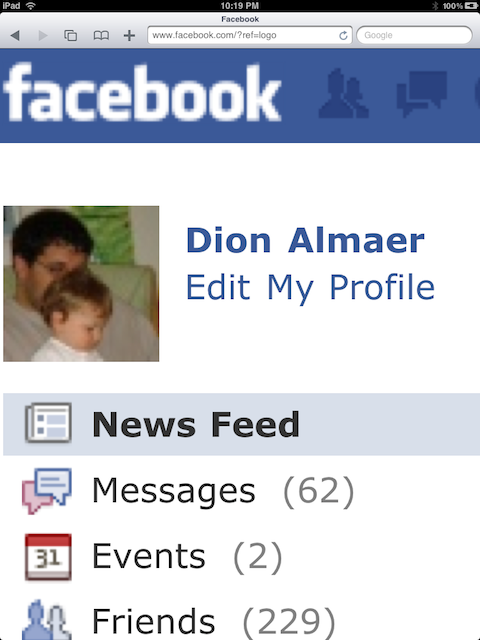
When you look at the image above, the rasterized graphics look like crap, and the type looks great. We now live in a world where pinch and zoom is changing how your Web application is viewed. In the past we had to deal with different screen sizes, and browsers started to get smarter with their “zoom” going beyond “font size++”, but it isn’t like todays feeling that your users are pinching you, and you don’t know how hard.
The folk behind SVG all cheer. Those who enjoy Raphael as it gives you a nice API to that world, have also shown you this goodness for awhile. In Inkscape we have even have a decent tool:
An Open Source vector graphics editor, with capabilities similar to Illustrator, CorelDraw, or Xara X, using the W3C standard Scalable Vector Graphics (SVG) file format.
Inkscape supports many advanced SVG features (markers, clones, alpha blending, etc.) and great care is taken in designing a streamlined interface. It is very easy to edit nodes, perform complex path operations, trace bitmaps and much more. We also aim to maintain a thriving user and developer community by using open, community-oriented development.
There is even a new tool. Leonardo is a new vector drawing tool by Josh (note: who works in Developer Relations with me at H/Palm):
Leonardo is an open source vector drawing program for the 21st century. It focuses on common tasks like mockups, sketches, and presentations with a clean and consistent user interface. It is designed to be augmented by internet webservices and plugins created in several scripting languages.
- vector drawing with bezier curves and geometric primitives
- reusable symbols stored in a sidebar
- integrated creative commons Flickr search
- building simple multi-page presentations
- export to PNG, HTML, SVG, Email, and Twitter.
Do you think about vectors more these days?

August 16th, 2010 at 8:40 am
I’ve already begun incorporating Raphael wherever I can replace graphics. Anything line-art based especially.
It looks stunning on the iphone. I can only imagine other displays becoming high res as well, and hopefully by that time, svg will have native support across all browsers and apps.
August 16th, 2010 at 9:41 am
When Windows Phone 7 launches, the browser will be unable to do vectors – no SVG, no Canvas, no Silverlight and even no VML…
August 16th, 2010 at 10:00 am
@RichB
I won’t be considering Windows 7 a contender until proven othewise. They could barely get the Kin launched, and so far there is zero buzz about Win7 other than the customary gadget blog coverage. I don’t expect these phones see widespread adoption with the smartphone market and will only be seen by most as a curious upgrade of the messaging phones popular with tweeners.
August 16th, 2010 at 10:15 am
You can also use higher-res graphics. You’ll lose a bit performance-wise but when zoomed the graphics won’t look so bad.
August 16th, 2010 at 11:42 am
SVG isn’t supported on Android 2.2 (Froyo) and earlier versions either. From what I understand, SVG support was specifically disabled in Android’s browser (WebKit based) because of poor performance. That seems like an odd reason given the recent performance increases with Froyo and the adoption of SVG in some Google Apps.
August 17th, 2010 at 12:17 am
(complex) vector based images will always take longer than (equally complex) bitmap based images. And as a result, SVG is a bad choice for games (although it would work great for styles like Patapon (PSP) or Swords and Soldiers (Wii). This in itself is a pity and should be addressed. However, particularly for icons and the likes which are [a] less complex than game sprites and [b] require less refreshing SVG and other vector based images should be the preferred way to go (although it might require in-memory rendering rather than on-screen building-up). A resolution-independent mobile operating system (and I’m not going to mention it’s name since it’s unavailable in the Netherlands ;-) ) should therefore urge it’s developers to use vector graphics where possible. Considering that many designers create buttons and icons as vectors in the first place and then convert them to bitmaps, this really should affect the production pipeline.
On a related subject, soft-interpolated scaling (like in the facebook image) of bitmap images (as opposed to nearest neighbour) might be a good idea on paper, but in reality it ruins (over-softens) the image more than a pixelated look; particularly at high magnification.