In my feeling touch-y post on some of the fun usability issues and opportunities, I touched on shortcut keys.
As I have continued to learn more about the webOS platform, one of the biggest changes for me has been knowing that a physical keyboard is available.
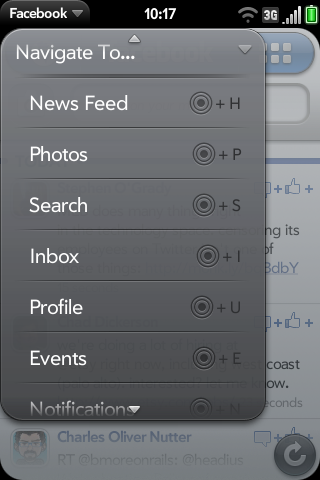
This is why we put in shortcut keys for the Facebook app. I can now very easily jump to an area of the application by touching the gesture area and pushing a key. I would love to see shortcuts available in many other webOS apps, and a “GreaseyPalm” (greasemonkey type system on webOS) would be awesome… enabling me to easily tie my own in… but that is another story :)
Other than shortcut keys though, I have found more and more applications using the “Just Type” metaphor. It turns out that many apps can be smart about what a user would want to do if they just type.
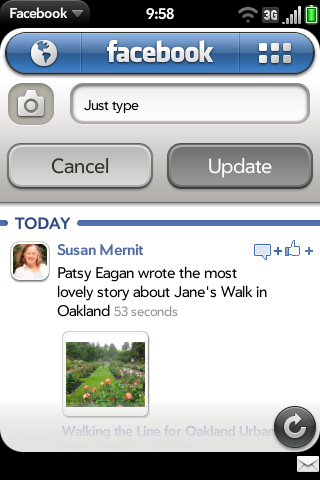
We implemented this on the Facebook app. If you are on the news feed and you start to type, assume that this is a status update, pull up that UI and put the content in there.
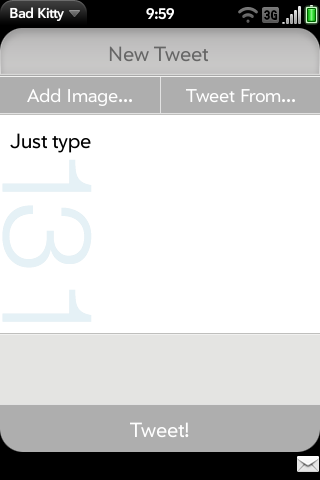
Bad Kitty and other Twitter clients do a similar thing for assuming that you want to Tweet something.

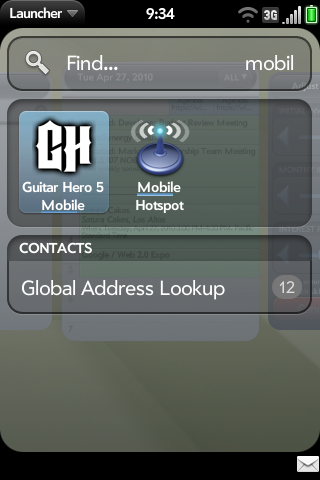
My favourite example is in the core launcher itself. I remember being incredibly frustrated with home screen layout on the iPhone, and on webOS at first. Having to move icons around on the phone is a pain. I was excited when they added the ability to manage apps in iTunes, but the UI manages to be just about as frustrating in there.
It took me awhile to realise that I don’t need to use the launcher in this way at all. I can just type, and it will find the app I want. Hmm, where have I seen this before? Quicksilver! Ubiquity! Those examples go even further and offer actions that are even pluggable and scriptable… which would be awesome on a mobile device too.
This is yet another item on my checklist when I build an app. If the user started to type right now, could I do something smart that just works?
Just Type. Check!
Implementing Keyboard Shortcuts
A few folks asked about keyboard shortcuts. To implement them a la Facebook, you simply use the shortcut attribute for actions in the
var appMenuModel = { items: [Mojo.Menu.editItem, { label: $L("Preferences & Accounts"), command: Mojo.Menu.prefsCmd }, { label: $L("Navigate to..."), items: [ { label: $L("News Feed"), command: "gotoNewsFeed", shortcut: 'h' // H = home }, // ... ] } }





April 28th, 2010 at 10:46 am
“Having to move icons around on the phone is a pain” … I agree, especially for webOS! Even with Universal Search, I still like to keep my launcher pages clean and organized, and with webOS, moving icons around is a P-A-I-N…. please work to fix this. allow selection of multiple apps and/or have a “move to page” option. And maybe add in “shift” + click to highlight the app to move instead of press-to-hold.
When I went to totally reorganize my launcher pages, it took me a few days to get everything right…this needs to get better on webOS, please!!!
April 28th, 2010 at 12:22 pm
There would probably be more webOS apps using keyboard shortcuts if the developer documentation actually covered it.
April 28th, 2010 at 7:01 pm
Thanks for the update!
April 28th, 2010 at 10:52 pm
Doug,
I am having the developer portal updated to clearly show people about “shortcut”. Thanks for pointing out that we didn’t have it well documented!
Cheers,
Dion
April 29th, 2010 at 8:06 pm
Dion,
it looks like you are making an assuption that all future webOS devices will have a physical keyboard.
Otherwise the keyboard shortcuts could be quite confusing on a device with a soft keyboard only. Thoughts?
April 30th, 2010 at 3:38 pm
Gabe,
You are totally correct. Definitely shouldn’t assume physical keyboard. This should be a progressive enhancement :)
Cheers,
Dion
May 6th, 2010 at 9:12 am
I love the Just type features of webOS, which is why search is Just Type in the foursquare app.
The problem is, I’ve found the majority of webOS users haven’t realized that Just Type extends beyond the core OS features and into third party apps. No one can find out how to search in foursquare, so I had to pop-up a banner notification on first run to tell people about it.