Gears as a bleeding-edge HTML 5 implementation

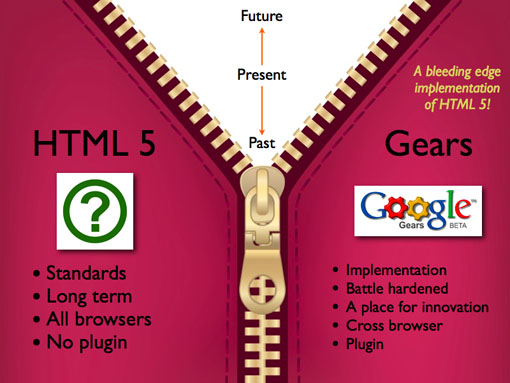
Above is a slide from one of my Gears decks. I get a lot of questions around Gears and HTML 5, and I wanted to be explicit about the role that each play, and how excited we are about HTML 5 (and other standards in fact).
I do not see HTML 5 as competition for Gears at all. I am sitting a few feet away from Hixie’s desk as I write this, and he and the Gears team have a good communication loop.
There is a lot in common between Gears and HTML 5. Both are moving the Web forward, something that we really need to accelerate. Both have APIs to make the Web do new tricks. However HTML 5 is a specification, and Gears is an implementation. Right now you can see differences between the two. I overheard a good analogy for this in a meeting this morning. You can see how similar parts and pieces are, and it will be natural to bring these together just like the image above shows the sides of a zipper.
It is my belief that HTML 5 and Gears will converge in the not too distant path. This has already happened a little, as the WorkerPool API has been proposed to be added as a standard. We are also working on converging the database APIs, with great work from Dimitri Glazkov. To be clear, we have actually been working with the HTML 5 group (starting with WHATWG) from the beginning, but life isn’t perfect and it can take some time to converge.
Standards bodies are not a place to innovate, else you end up with EJB and the like. Instead, they are a place to take work that is already being done and spreading it out. Hixie is doing just that. He studies the Web, how it works, and then works with everyone to come up with nice general standards. HTML 5 is also a large spec that has some additions that do not make sense for a Gears plugin, items that are low level browser features that we couldn’t touch. All implementations of specs are not perfect, and thus we know that Gears will not have exactly the same implementation of HTML 5 as others. On the other hand, Gears is always going to be a superset of HTML 5 as we are pushing the Web hard and innovation is key.
Gears came out of the real-world need within Google to create more and more compelling Web applications. We took Google Reader offline and learnt along the way. We saw the pitfalls, wrestled with synchronization issues, and along with other applications came out with the first release of Gears last May. Now we work with ever expanding groups at Google and learn from their needs, and since we went public in May, we have gotten to learn from you folks.
Gears is a battle hardened Web update mechanism, that is open source and ready for anyone to join and take in interesting directions. Web developers get to go guerilla and fit issues that they see. The good ones? We can bring them back to the HTML 5 standards party.
I guess the zip will always be opening and closing. For some APIs (Database and such) we will join at the hip, and then as we come up with new ones we will break away again and the innovation will start.
My hope is that we will constantly be coming back together.
When you view Gears through the lense of “A bleeding edge implementation of HTML 5″ that is also battle hardened since it has to be deployed for Google (so it isn’t an experimental toy!) you can also see how different it is to AIR and Silverlight. They can play together just fine, as the future of Gears gets into HTML 5. This means that WebKit will support it, and Gears and AIR will be together in that world. Hopefully the IE team will continue on their standards march and you will see the same there. It is nice to see a world where you can work together instead of make stark choices.
The first post I read this morning was Alex Russell giving some more thought to the future of the Open Web where he concludes:
Gears has an open product development process, an auto-upgrade plan, and a plan for N+1.
At this point in the webs evolution, I’m glad to see browser vendors competing and I still feel like that’s our best long-term hope. But we’ve been left at the altar before, and the IE team isn’t giving us lots of reasons to trust them as platform vendors (not as product vendors). For once, we have an open, viable Plan B.
Gears is real, bankable progress.
Oh, and @simonw, I am with you. I want to see that too.
These are my personal opinion and may or may not be that of my employer

March 27th, 2008 at 1:50 pm
(Ambiguous slide — if you move the zip in the direction of “future”, HTML5 and Gears do not converge as your post suggests, but become more separated. Of course, the opposite interpretation is possible too.)
April 3rd, 2008 at 3:42 pm
I agree … I’d put “Future” at the top and “Past” at the bottom, since I see the arrows as indicating the direction of the zip.
June 9th, 2008 at 7:51 am
I agree with you when you say that Gears can be seen as a HTML 5 implementation. But if HTML5 specs get adopted by all the major browsers, what will happen to Gears? And there is much more in HTML5 than just offline web applications.
April 8th, 2009 at 9:15 pm
I think that the danger, HTML5 co-opting the need for Gears.
Alos, I imagine the zip going up so the image is just fine by me.
May 16th, 2009 at 6:36 pm
In the past, did the girl used to be topless?
July 8th, 2009 at 1:23 pm
This is a great article. We’ve been developing a web app for a few months now (our initial round of beta invites go out July 31, so make sure to visit us at http://bloomapps.com to get a code) – and whether to build support for Gears or try to support Firefox 3.5 and Safari 4, to avoid a plugin, was something we debated back and forth early on. In fact, we still talk about it.
It’s fascinating what’s going on right now — offline support in particular. I know our app couldn’t live without it.
Chris from Bloom Apps
January 14th, 2011 at 3:41 pm
I would agree with you that Gears can be seen as a HTML 5 implementations however if HTML5 specifications are adopted by the major browsers then what will happen to Gears? And believe me, there is much more in HTML5 than just offline web applications- IMHO