Mar 14
My Ajaxian co-hort, Ben, has a very geeky home page. Combine this with the fact that I had over a 3 hour flight to SXSW, and you get competition.
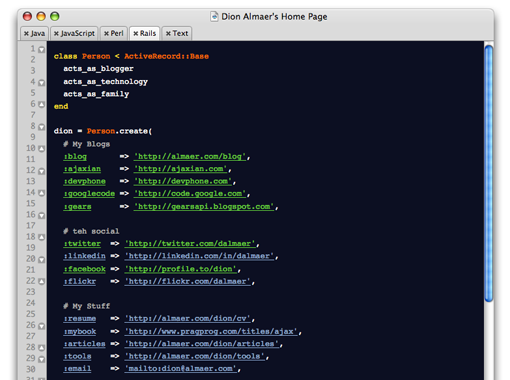
I am announcing my entry into the geeky home page competition:
The best feature is being able to type 1, 2, 3, 4, 5 and see the tabs switch to more geeky languages.
What is your entry? What language should I add?


March 14th, 2008 at 8:07 am
Nice,
But your Java version can create multiple Dion if getInstance() is called from multiple threads ;-)
March 14th, 2008 at 9:47 am
Haha that’s really cool! Very original!
March 14th, 2008 at 11:15 am
Nice; here’s a version that uses bash.
March 14th, 2008 at 1:40 pm
@Emmanuel: each thread simply represents a parallel universe. :-)
The Javascript version would be much geekier if instead of a simple static link you
captured the onclick event and then dynamically read in the displayed Javascript code (stripping the HTML) and then performed an eval on it to change window.location.
After those brilliant insights, can I have a job at Google now?
March 14th, 2008 at 1:56 pm
I think there’s something wrong with your copy of TextMate: the JavaScript language at the bottom doesn’t change when you go to other languages! ;P
March 14th, 2008 at 1:59 pm
Nice! But the first thing I tried to do was close the Java tab, and that didn’t work. LAME! :-)
—Glenn
March 15th, 2008 at 9:09 am
Other options are:
SQL:
SELECT BLOG FROM www WHERE DOMAINNAME= “http://almaer.com/”
Gears API: However this works for http://almaer.com/ domain
var localServer = google.gears.factory.create(’beta.localserver’);
var store = localserver.openStore(’MyBlogs’);
var files=["http://almaer.com/blog/"]
var captureId=store.capture(files,callback)
Java:
class Dion
{
myBlogsList.add(”http://almaer.com/blog/”);
myBlogsList.add(”http://ajaxian.com/”);
techSocialList.add(”http://twitter.com/dalmaer”);
}
March 15th, 2008 at 5:43 pm
@Emmanuel I don’t know if *I* am multi-threaded ;)
March 15th, 2008 at 5:45 pm
@glenn I should definitely implement that. I am going to let people create a new file too which will create a new tab and when they save the file it will email me the contents. And, then if I keep going I will create textmate online ;)
March 16th, 2008 at 6:31 am
I couldn’t resist.
function relocator(url) {
return function() { window.location = url };
};
function setLocators(object, urlHash) {
for (var key in urlHash)
object[key] = relocator(urlHash[key]);
};
function Dion() {
setLocators(this, {
// My Blogs
blog : 'http://almaer.com/blog',
ajaxian : 'http://ajaxian.com',
devphone : 'http://devphone.com',
googlecode : 'http://code.google.com',
gears : 'http://gearsapi.blogspot.com',
// teh social
twitter : 'http://twitter.com/dalmaer',
linkedin : 'http://linkedin.com/in/dalmaer',
facebook : 'http://profile.to/dion',
flickr : 'http://flickr.com/dalmaer',
// My Stuff
resume : 'http://almaer.com/dion/cv',
mybook : 'http://www.pragprog.com/titles/ajax',
articles : 'http://almaer.com/dion/articles',
tools : 'http://almaer.com/dion/tools',
email : 'mailto:dion@almaer.com'
});
var that = this;
// Private (password required)
var emily = relocator(that.emily);
var wedding = relocator(that.wedding);
var inlaws = relocator(that.inlaws);
var redbook = relocator(that.redbook);
var oldphotos = relocator(that.oldphotos);
};