
As I think about a lot of the features that excite me the most about Bespin, they tend to break up into features that connect people, and those that add more dimensions to the software development process.
Doing more with Time
When I look at the evolution of editors, we have been mostly stuck looking a files, with the odd perspective on top of that (e.g. show me class diagrams). We have used tools like VCS to be able to go to different points in time, but I haven’t seen a popular editor that does much more than that.

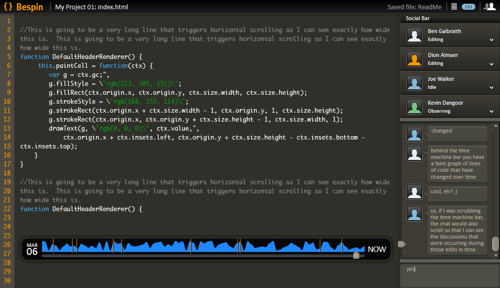
One feature that I am excited about in Bespin, is the ability to have a “time machine” construct. I want to be able to flip around in time and see the code change before my eyes. On the timeline, I should be able data points such as: when commits happened, issues that track to the code, code size, who worked on it, etc.
I would also use this feature a lot casually. For example, to view a new commit that came in, I could simulate walking through what the developer did with that patch and grok it inline instead of staring at a huge diff. When you add the dimension of time to the tool in a deep way, I think developers will be able to add a lot of interesting features to help them visualize and produce great code.
Find Usages++
I wish I had better pivot tables for my code. We often make choices on how we compose our code modules, and there are always tradeoffs. Do you put your cross cutting concerns into the objects so when you look at one object you see it all? Or do you put the same things in a separate area so you can see “all the times I do X”. We run into this issue in spades with meta programming, where it can be hard to see everything that is going on.
Rather than having to make a choice, I want to pivot my code on the fly. I want to be able to ask my code:
- Show me all of the data access logic that is used in this app
- What are all of the URL mappings
- Where is all of the keyboard handling
- What are all of the public events that I could hook into?
- What are all of the consumers of the event “foo”
I am interested to see if there is a way to easily get at my code in new ways, and also be able to make changes and have those changes go back to the right place. This is tricky…. but intrigues me.
Heuristics
Why am I not being told more about my code? It feels like I have to poll my tools all the time, and they don’t tell me much. Granted, I get help with syntax checking, incremental compilation, completion… great stuff. But, I want more.
I want to be told when I am duplicating a bit of code. I want to be told the instant I cause a regression in some tests. I want to be told the minute something I do messes up in a runtime (e.g. a browser). I want to be told the minute another developer on the team stepped on the same code (commit so she has to merge!).
There are a ton of heuristics that we can do on the client and up in the cloud (aside: fun little jap on cloud “#chromeos reinforces my belief that cloud computing is just mainframes with rounded corners.”)
This isn’t just about code, but also about the project lifecycle too. I need to write a separate post on that, and what is doing in that area.
Visualizations
I just happened across Code Canvas, a prototype zoomable UI for looking at a code project.
It is exciting to get time to think in the developer tools space. There is just SO MUCH that can be done to make development more fun and productive. By adding in low level hooks to multiple dimensions, I hope that we can do a lot more. What would you like to see?

July 8th, 2009 at 11:14 am
I always chuckle when I recall my favourite quote from Douglas Crockford at one of the Ajax Experience events when on a panel discussing 3D in the browser.
“I don’t know what the big fuss is about. It’s only one more ‘D’.”
July 8th, 2009 at 11:34 am
I used to be a fan of old school text-editors like Emacs, especially since Emacs was programmable. But after using Eclipse for a while, I’m coming to realize, that is useful to have your editor/IDE know more about your code. I like being able to select a method name in Eclipse and see all the places where it’s being called (and defined). At the same time I hate the clutter that comes with most IDE UIs. I’m hoping that Bespin with some powerful server backends will offer the way out by providing a clean, sleek UI along with tools that really *understand* the code and provide meaningful information and representations
July 8th, 2009 at 4:32 pm
That video reminds me of how source code was presented with live diagrams and hyperlinks in Doug Engelbart’s “The Mother of All Demos”—in 1968!
July 8th, 2009 at 10:48 pm
Nice, a spry planner mention :)
July 25th, 2009 at 10:52 pm
If you like code canvas, you might also like codemap (shameless self-advertisment, I admit :). I try to provide developers with a stable mental model of their code, using a layout based on vocabulary.
See http://scg.unibe.ch/codemap
July 29th, 2009 at 9:25 am
A propos doing more with time – in the Google Wave proposal there is an option to reply how a Wave was constructed. Seems that it’s time has come.
July 31st, 2009 at 10:05 pm
I’d really like to see an “awesome bar” (like in Firefox) in the Bespin UI that would allow me to “zoom” in and out of the package structure of my applications by typing things like:
com.example.project
com.example.project.Class
com.example.project.Class.method
Being able to click on method or class names and get taken to that view would be nice as well.