I am having fun playing with the various Google APIs, and just added the Ajax Search API to this blog.
This allowed me to get rid of the poor search that was in the blog software itself, and just let Google to the work.
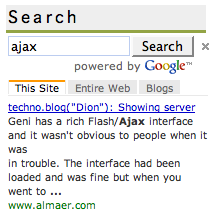
The search happens inline, with results showing up on the left hand bar itself. I could have used a different model to put the results in a div on the right hand side, which is many cases is probably better.
I used the tabbed search control that enables results to be shown for the web in general, and across blogs, as well as the default… pinned to this site.
The bulk of the work is this JavaScript function, that shows the API at work:
function OnLoad() {
// Create a search control
var searchControl = new GSearchControl();
// Setup a search for this site
var siteSearch = new GwebSearch();
siteSearch.setUserDefinedLabel("This Site");
siteSearch.setUserDefinedClassSuffix("siteSearch");
siteSearch.setSiteRestriction("almaer.com");
searchControl.addSearcher(siteSearch);
// Setup a search for the entire web
var webSearch = new GwebSearch();
webSearch.setUserDefinedLabel("Entire Web");
searchControl.addSearcher(webSearch);
// Setup a search for blogs
var blogSearch = new GblogSearch();
blogSearch.setUserDefinedLabel("Blogs");
searchControl.addSearcher(blogSearch);
// Setup the tabbed view
var drawOptions = new GdrawOptions();
drawOptions.setDrawMode(GSearchControl.DRAW_MODE_TABBED);
// Tell the searcher to draw itself and tell it where to attach
searchControl.draw(document.getElementById("searchcontrol"), drawOptions);
}
GSearch.setOnLoadCallback(OnLoad);


February 6th, 2007 at 11:02 am
Nice. I did the same thing recently.
I’m not entirely finished with it, but at least search is better than before. I did do as you suggest, though, and put it in a div on the right-hand side. I also left the standard search functionality in so that clients that don’t support JavaScript can still use the search box.
One other little thing; I linked it to a Google Custom Search Engine so it could search all my “properties” at one go.