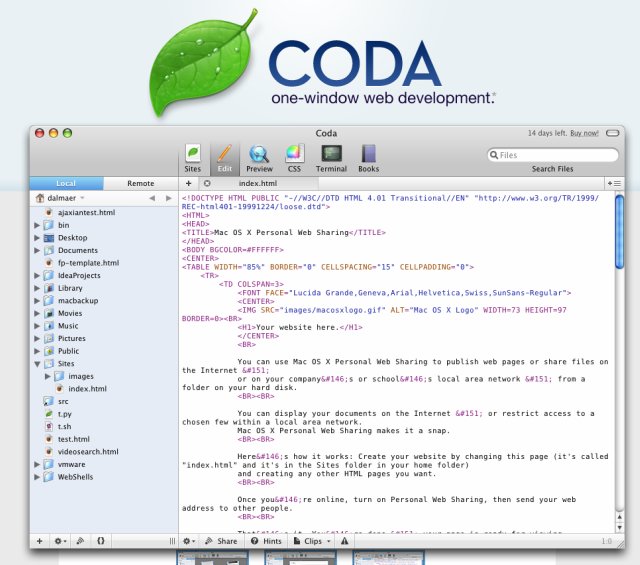
Coda is a new web developer tool on the Mac.
I have just started to use it, and so far I like it. They unify the worlds of browser, editor, shell, scp, in a nice clean way.
Most importantly the editor itself is nice. It does the right thing with HTML, meaning that you aren’t spending your time in angle brackets.
I also really like the collaboration feature being built in. I often have to take code and fire up Google Docs, or SubEthaEdit to play with someone else. Now it is in the one tool.
I also like being able to split the pane, and have the preview below the code in some cases. The only issue is that the preview tends to kick off every character or so, which in some cases causes a lot of flickering. I need to hunt to see if I can slow down the puppy.
Finally, I would love to see a few smarts on top of the editor. For example, when you are working with CSS there are two modes, the source code, and the nice UI view that lets you select colors and such. When I am in source code view it doesn’t mean “don’t help me”, so I would love to mouse over the #000000 color and a) show me the color, and b) let me select something else right there.
You have to give them bling points for when you match a brace and it lets you know where the initial brace is.
A great example of a Mac app. Simple, clean, and good looking.


April 24th, 2007 at 8:17 am
Screenshot looks tidy and useful, thanks!
Although watch out for the screenshot markup, it may induce uncomfortable Netscape 4 flash backs.
May 9th, 2007 at 10:10 am
This looks like such a cool software. I soooo wish that I had a Mac so I could get this!!
Did you notice the `*` near the “one-window development” punchline. Check out what they have written at the bottom, it kinda funny :)
May 18th, 2008 at 11:53 pm
cool,i read thid at my lunch break
June 24th, 2008 at 1:53 am
Thank you!