One of the fun side effects of working with the community on a code editor that is built on Open Web technology is that we get to experiment. The number one priority is to move fast to create a performant highly usable editor, but how can an editor innovate?
A lot of editor innovation has happened behind the scenes, with code completion and the like. What can be done visually?
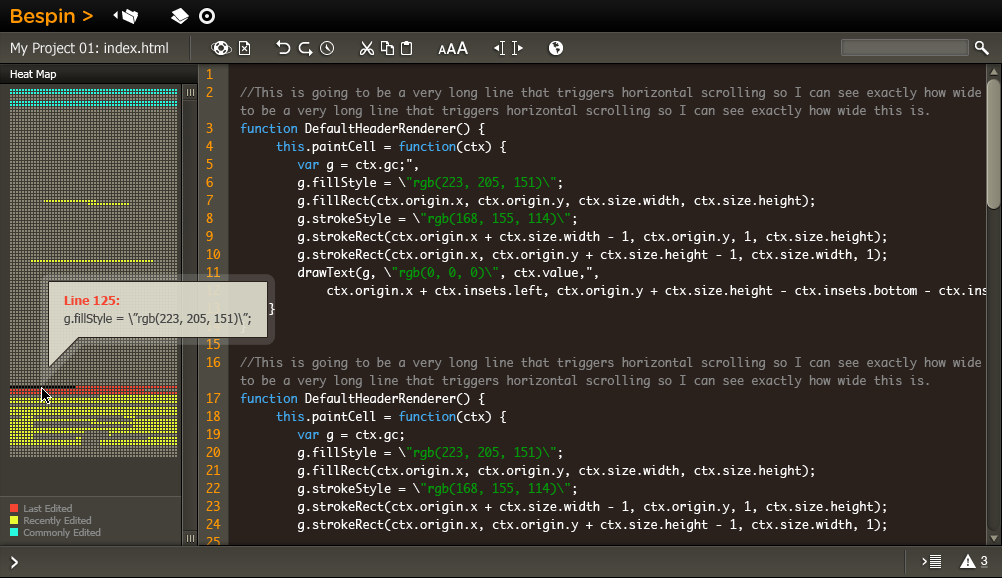
One idea is illustrated in the image below:
As an individual developer, I often find myself working in the same few files while I complete a given task. Mylyn does an interesting job of keeping a notion of a context for tasks (such as fixing bug number 928394). As I jump between areas in a few files it could be nice to visualize that fact which is the item on the left of the editor. Areas can change colors based on usage and time spent, and I can click between them easily. When you mouse over an area it tells you what is there. (NOTE: Thanks to the work that Malte did, you can also use the command line and type goto MyFunctionName as a way to jump to a given function).
With this view in place, not only can we show your areas of jumpitude, but we can also show you what has changed in the file, say since your last commit so you can visualize your changes a little. Of course, this could be condensed down into the scrollbars themselves for simple cases, and only show a richer view when you ask for it.
Having this visualization in one file is nice, but what about watching the entire project? I don’t know about you, but I often find myself jumping between using another objects function, and seeing what it does (going to the declaration). This can show the cross linking. In fact, I also love the ability to jump through to a declaration from a method call. We have to get that into Bespin too, but have also looked at giving the option to call an action and popup the declaration inline so you don’t have to jump forward and back and can see the usage info while still seeing the code you are actually writing!
This also dove tails with the social collaborative aspects of Bespin. It is great to see where you have been editing, but what if we could also show where your team mates are editing. One key feature would be “tell me if someone stomped in an area that I am coding” … all so I can commit the code as fast as possible so the other poor bugger has to merge! ;) The data can be garnered via the obvious multiple people in collaboration mode, by cross checking edits coming in, and from commits themselves.
I am really jazzed to have a platform to play around with some experimental visualizations and I look forward to seeing your concepts. Worst case, we have the start of a Bespin defrag command!


April 2nd, 2009 at 10:10 pm
Sweet!
Check out also Protovis, which is going to be really cool. Andrew’s started playing with it in the context of Thunderbird search result visualization.
April 3rd, 2009 at 2:10 am
About the “jump to” functionality (I always like to call it “dive-in” :-)), you may want to consider, that sometimes not right away next function is the one that you are looking for, but even another or more levels deeper inside. So the popup solution might only get you there half the way. And if you need to investigate and look around in the jumped to source code … I guess you know what I mean.
I just really love the dive-in/jump-to functionality in combination with auto-bookmarking, which allows you to simply jump back all the way that you were jumping into the code. WingIDE has this very nicely, I think komodo too, but am not sure, didnt use it in JS code too much yet, unfortunately :-).
my 2 cents
Wolfram
April 3rd, 2009 at 5:04 am
Thank you very much for sharing this informative article very helpful for graphic designer as it is a good code editor for web designers.
April 12th, 2009 at 12:53 pm
Good stuff Dion! As I was reading this (and for the current project that I am working on) I am thinking to myself wouldn’t it be great if when I am fixing some bug I could easily get some context for the code that I am changing.
I want to see two things.
1) When a line of code that I am working on was last changed (with the commit notice). That’s an easy one.
2) Something that highlights code that I probably want to look at if I am working in a particular function based on the code that others worked on when working in that piece of code.