One of the great parts of working at Google is that every day there are tech talks that I really want to listen too. More than I can spend the time to actually see.
Last week I talked about Philip Wadler of Monad / Generics / general functional fame. Yesterday, Linus showed us his strong opinions. Next week, G. LaForge is in to chat about Groovy. This is a strong subset of the great talks.
We record these talks, and place them on Google Video for anyone to see. This is great content, and most don’t know it exists.
I wanted to build a nicer landing page for the tech talks, and built it entirely with the AJAX Search API.
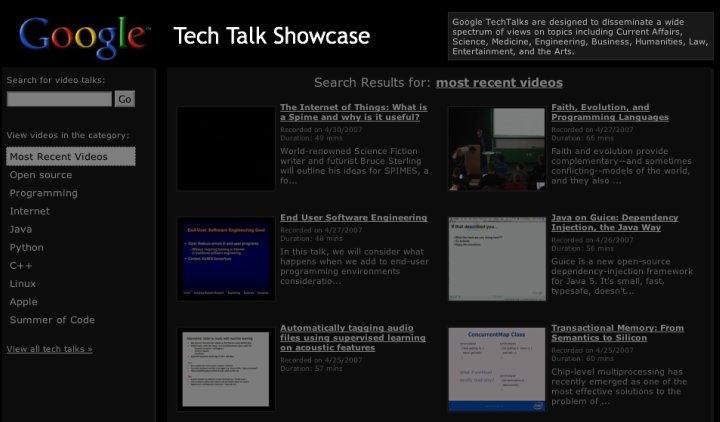
The following is a mockup of what this can look like. If we launch it on Google Code it will have to be white, but I was having a black day:
If you view-source you will see how it is powered by GvideoSearch, a nice low level JavaScript object that lets you programatically search our video content.
showcase.js has the JavaScript meat, and you will see that there isn’t much too it. In fact, the majority of the code is for setting up a lightbox overlay for when you play the inline videos, and other ugly DOM things.
There is a common misconception that the AJAX Search APIs are these widgets that you put on a page. In fact, the APIs give a full set of building blocks from the low level searchers such as GvideoSearch, to controls that wrap the searchers such as GSvideoSearchControl, and finally to wizards that will generate widgets for you.
Until I dove deep into the APIs I had no idea how much you could do, and it is fun to come up with use cases that allow me to build on top of them. You will see in this example that I have full control on the layout itself, and you do too.


May 4th, 2007 at 1:48 pm
Dion,
Left nav needs fixed in IE7. Looks good in Firefox though.
May 4th, 2007 at 2:07 pm
Dion, this is excellent. Once suggestion, however: currently clicking outside the video box after the video has started dismisses the video. I’ve already accidentally done this 3 times and it’s quite annoying. I’d suggest having an explicit close-the-video button as opposed to the current behavior.
Very nice otherwise. Keep the black.
May 4th, 2007 at 2:48 pm
Eric,
Yeah, I need to fire up Parallels and do IE 7 tweaking :/
Cheers,
Dion
May 18th, 2008 at 11:45 pm
thanks for sharing