First, I apologize for writing a post with a title that has both FriendFeed and Twitter in it. I understand that most people will hit delete as soon as they can as they are sick of hearing about them.
However, I feel like writing this so I will.
I have dabbled in FriendFeed, but although I thought I should really like it, I never got into it and stayed in Twitter land. It took me awhile to really get the right feel for Twitter though, so I decided to really try to spend time with FriendFeed this week and see how I feel at the end of it.
I think I found the zen a little, but there are good and bad things:
Participation
Once you participate in conversations on the items you see how much nicer it is compared to @replies thrown this way and that in your stream. This is a little like going to conversations in Gmail giving you real threading in email instead of random replies.
One side effect is that you don’t do as many posts yourself, and do more comments on other peoples.
The down side though, is the way the river flows through. With Twitter it is easy, it flows on up. Here though, again a little like email, threads jump around as people comment. I find this pretty weird, as suddenly an item from 4 months ago shows up just because some random bloke “liked” it.
I do find that I actually click on “like” here though, whereas I never “favourite” on Twitter. I don’t know why. I think it is because you actually SEE when people like something so you are motivated to play the game.
Go Away A-List!
One nice viral (organic @kmarks?) feature is that they show you items one friend away (friend of a friend). This seems great, and can make a nice way to find people that you would like to follow. Seeing their stuff allows you to judge that, whereas “find friends” doesn’t.
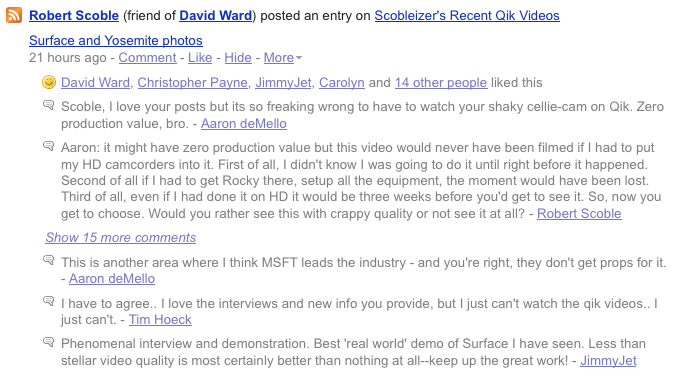
The downside here though is that I can’t get away from Robert Scoble. No offense to Robert. The problem is that even after I unsubscribed to Robert because most of the posts had something to do about him…. I still get his posts because of this:

Since so many people connect to him and other A-lists, chances are that some of my friends are in that chain too. Argh! There doesn’t seem to be a way to explicitly mute these, and using ‘hide’ a lot doesn’t seem to tell the engine to do it itself. “Oh, wait, Dion has hidden this guys stuff a lot so lets lay off.” The net effect is that the A-list folk have way too much of the feed.
Another couple of random things. For some reason I couldn’t get Flickr to work as a service. The interface asks for your nickname or email, so I tried both: my Flickr username (dalmaer), and my email, both personal and the Yahoo! one. No cigar. Finally, I went over to Flickr and duh, the email was foo+flickr@almaer.com in my settings. I plug that in, and FriendFeed found it.
Finally, I am still looking for a bit more. I still want The River to be a tool that I live in, instead of something that sits over there. I hope the good folk at FF push ahead :) I do find that I am very rarely in Facebook now. My social group isn’t really there anymore, and my Dad is on there a lot more than I. The new iPhone app is awesome though, and could become your contact list.
Thanks for putting up with me for this post. I keep thinking that I sound like Steve Gilmor going on about @replies and the power of track.

