A lot of time and effort has been spent by people discussing how the native platforms are superior to the Web recently. What is interesting to me is that many of these have always been the case.
“Wow, iOS applications are so much richer graphically, and you have much better access to the native environment”
Ben and I often talk about how the Web has changed over the years, and how the era of Ajax brought more focus to design in the Open Web platform (because you could [albeit via hackery] do more on the client without having to ask the server for every darn thing).
We compare how sites have changed, for example:
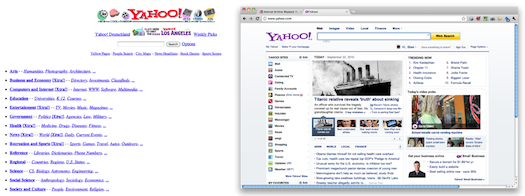
A core Web company such as Yahoo!
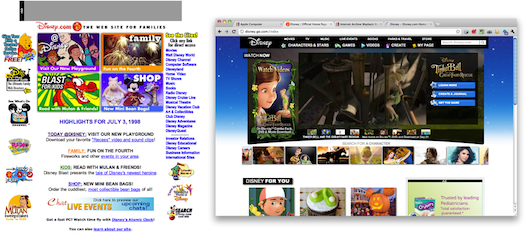
A design heavy company such as Disney:
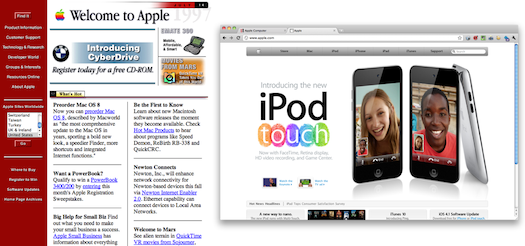
And also Apple:
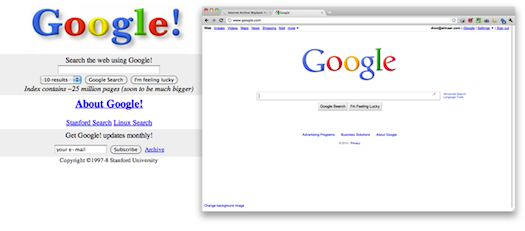
And, finally, we tease Google a little:
When you look back at many of the earlier designs of the top website brands, they are comical by todays standards. However, at this same time, technology such as WPF was being touted on the desktop. Why would people visit Web sites when they could experience amazing native Windows and Macintosh experiences?
The Web is always behind (in some ways), almost by definition due to the fact that it is based on Open standards. When you look at what you can do with the Web today, it actually compares a lot more favorably to the native desktop experiences that it did back then!
It turns out that the Web has some nice features and function. This isn’t about a ra-ra Web moment, but native folk should also use this as a way to make their platforms and applications better.
URLs are amazing
The Web offers a shared platform. The glue that binds the Web together is hyperlinks. My Mum can put up a website and join the shared fabric instantly. Her work can be found on Google, shared on Facebook, and quickly forgotten about on Twitter. All without having to talk to ANYONE. No deals. No vendors. Silent. That is pretty amazing.
Her work can join the shared stack as folks browse around the constantly changing event based Web. Not only can it be linked too, it can be embedded in various ways. The collective can all work on top of each others work in simple and interesting ways.
This is very different to the app silos of iOS for example. webOS and Android are better in different ways, and have some hooks that allow you to mimic the behaviour. In webOS you can cross scene push actions between applications and Android has a rich system of intents. Once you use these systems you wish you had them on the iOS…. e.g. being in an email, tapping on a link to go into a browser windows, and then going back to the email in a humane manner.
The mobile Web can really shine here if we can get that experience up to snuff. This clicked for me after talking to Charles Jolley sometime about a SproutCore application and differences between serving the mobile app on http vs. via PhoneGap/native app method.
Let’s say I have two native experiences installed on my iPad. Twitter for iPad, and the New York Times app. I am reading my Twitter feed and tap on a link to a nytimes URL. Ideally I may enjoy having the native experience take over, but it doesn’t as we are in silos. It would be nice if the native system would allow me to register a URL handler so the New York Times app could say “hey, if you see a nytimes URL, hand it to me and I can take care of it” (of course there are issues of preferences and choosing which app to launch etc).
Now imagine that the Twitter and New York Times solutions were done using Web technology, and could run via http and natively. Now, when you share a nytimes URL with me, I get the FULL experience passed over to me.
The Hackable Web
The fact that the Web is so hackable is a true gift too. I talked about the fact that you can embed and compose cleanly. “Mashups” are really powerful. The Facebook platform is a mashup. I feel very empowered on the Web as I know that I can change things…. and small things can frustrate me. I want to see the name of someone on Twitter instead of their handle (”Frank Davis” means more to me than “fatgopher” for all but friends that I know well or who tweet so much that I learn quickly). Echofon drives me nuts in that I can’t change this setting as I can in Tweetie (although Tweetie is so behind that I suffer through on Echofon :/).
If this was a Web application I could greasemonkey / extension my way out. There is always a power tool in reach. The core developer doesn’t have to build out a “plugin API” for me, but if they care about not breaking me they CAN expose a nice API as the Gmail team did back in the day. You can trick out twitter.com in so many ways thanks to the userscripts that are out there, and whatever you want to write yourself.
Now, this is far from mainstream. Sure, the good stuff can be wrapped up as a browser extension (and packaged together a la Better Gmail), but I still feel like we have a ways to go to make it easier for people to trick out their experiences. If my Mum goes to Twitter she will never realise there are hundred of ways to change that experience.
The Web has reach. You own your nodes (and can change what runs there at your convenience). It is still simple to get hacking on compared to most platforms (even if advanced things are hard) and remember: Distribution, distribution, distribution.
As we all push the Web forward, I look to see how we close the gap even more so with the proprietary platforms, and how we continue to surpass them in ways too.






November 13th, 2010 at 11:34 am
I can’t help but think that native apps could integrate with the web much better, it seems that the web actually was designed with many of these types of native applications in mind with MIME system. If native applications were registered as media handlers with the browser, they could launch in response to content negotiated media types (perhaps application/twitter and application/nytimes from your example). Click on a link to a twitter account and your native twitter app would popup, just like you want, and just like the web was designed to do. As long as native apps also present links that delegate back to the browser (which may in turn delegate back to another native app), it is participating in the web, at least at the REST level anyway (albiet not at the HTML level).
November 13th, 2010 at 1:28 pm
>>> It would be nice if the native system would allow me to register a URL handler >>> so the New York Times app could say “hey, if you see a nytimes URL,
>>> hand it to me and I can take care of it”
Actually, it is possible – at least on iOS. An app can register a URL scheme and be launched by the OS when such a URL is clicked by the user.
See “Communicating with Other Applications” in http://developer.apple.com/library/ios/#documentation/iphone/conceptual/iphoneosprogrammingguide/StandardBehaviors/StandardBehaviors.html
I suspect this could also be done on Android using the SchemeRegistry (http://developer.android.com/reference/org/apache/http/conn/scheme/SchemeRegistry.html)
November 14th, 2010 at 6:59 pm
I feel the biggest thing missing from the web is higher level controls. I wish I HTML would evolve to look more like XUL, Flex or XAML. For example designing a list should only require defining it’s item renderers, and it’s API should include events like selected, dragged, dropped, etc. We can do these now but we end up building them from ground up and different implementations are inconsistent. This also requires less markup to define the app, which is important in today’s mobile app world with spotty connectivity.
I guess I would really want browsers to evolve into something like Appcelerator Titanium, that uses runtime reflection to instantiate native controls.
Some more thoughts here, it’s an old post of mine, but the thoughts remain valid (I hope)
http://www.arpitonline.com/blog/2009/11/23/web-applications-vs-real-applications-and-a-thoughts-on-moving-off-the-webpage-browser-for-apps-idea/