With a wife with a masters in education, you tend to think and chat about education from time to time. I enjoy thinking about how social software could help education in the future. One of the fields that I enjoy thinking about is Maths. It was my favorite subject as a kid and I had the benefit of a great teacher. In general though, it feels like Math is often taught in such a painful way.
I remember being sent an article that discussed how Math is taught by comparing it to music. It postulates a world in which music is taught without instruments. You have to learn music theory for 10 years before you get to pick up that flute. What kid would get excited about a world of that music? That is what we do to them with Math.

Time for Pie
I mentioned the Bespin pie menu before. In our first version you jump to the different pieces with the keyboard. Of course, one of the benefits of a pie menu is that Fittss’s Law kicks in and you can easily jump to an item. (Aside: the dirty secret of our pie menu is that it isn’t really a pie menu, it currently sits at the bottom and not where you right click etc.)
As we start to put in mouse support, the first thing we need to do is be able to determine which slice of the pie is being clicked on so we can activate it. This gave me the opportunity to go down trigonometry lane.

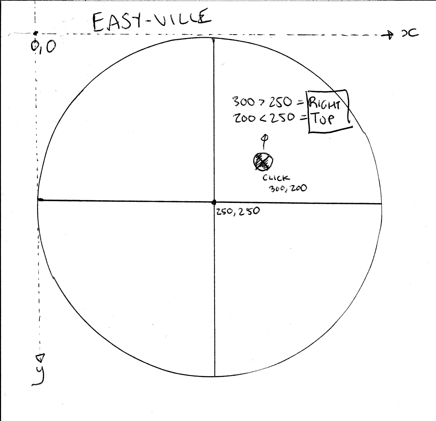
If the pie was sliced with vertical and horizontal lines like the image above, then it would be very simple indeed. To start with, what information do you get when the user clicks? We get an x and y coordinate with an origin starting point in the top left. There are various x and y coordinates that you will get from the MouseEvent (x, y, offsetX/Y, pageX/Y, rangeX/Y, clientX/Y, layerX/Y). We care about the offsetX/Y or layerX/Y value (depending on the browser), which will give us the point with the origin starting at the top left of the canvas itself and not the window.
With the example above you could simply take the computed x and y coordinates and simply check them to determine the segment. For example, if x is less than the radius then it is a segment on the left. If y is less than the radius then it is a segment on top.
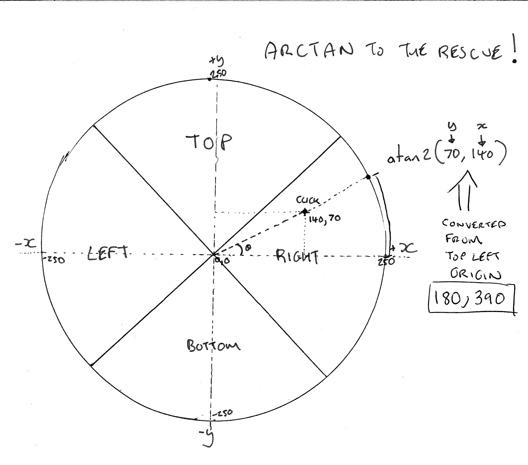
But we don’t have that luxury. Instead we have to do some simple Math. I drew out the problem with various bits of information here:

You will see the slices match the pie menu, and I drew in an X and Y axis that cuts through the center of the pie. In the diagram you will see an “x” marking the click in the right slice. How do we work it out? Well, what do we know? First we can calculate the location of the point based on the center of the circle. Remember that the browser will tell you the x and y based on the top left and not the center, so we quickly repurpose the coordinate based on the top left of 390, 180 and convert it to 140, 70. This is simply done via:
function centerPoint(x, y) { return { x: x - RADIUS, y: (y - RADIUS) * -1 }; }
Now we have the relative point from the center of the circle we can calculate the angle that will then in turn let us know which quadrant we are in.
Arctan and atan2()
The easiest way to calculate which quadrant we are in is to simply calculate the angle of the dangle. To do that we calculate the arc tangent between two lines in a triangle, the y=0 line across the x axis, and a line between y=0 and the point in question.
It turns out that we get this calculation for free, via Math.atan2:
function angle(x, y) { return Math.atan2(y, x) * 180 / Math.PI; }
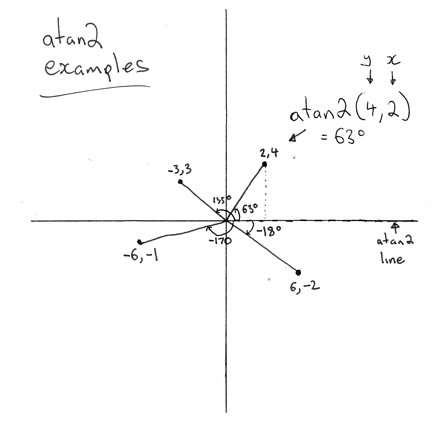
To explain how this works, see the scribble below that shows 4 different points and the resulting angles based on angle(). One gotcha that you will notice is that atan2() takes the coordinates in the order: y, x but elsewhere you are used to using the opposite x and then y. Be careful!

Once we have the angle based on the x axis, we can have a simple case statement to check the bounds.
If the angle is below -45 and 45 degrees, it is on the right. Greater than 45 and less than 135? Then we have the top. And so on.
With a little fun Math, we get to have Pi solve our Pie problem. To see the code at work, check out the test bed.
