We have plans for integrating rich documentation and resources with Bespin. One quick hack that I have been meaning to do for awhile just got done finally today.
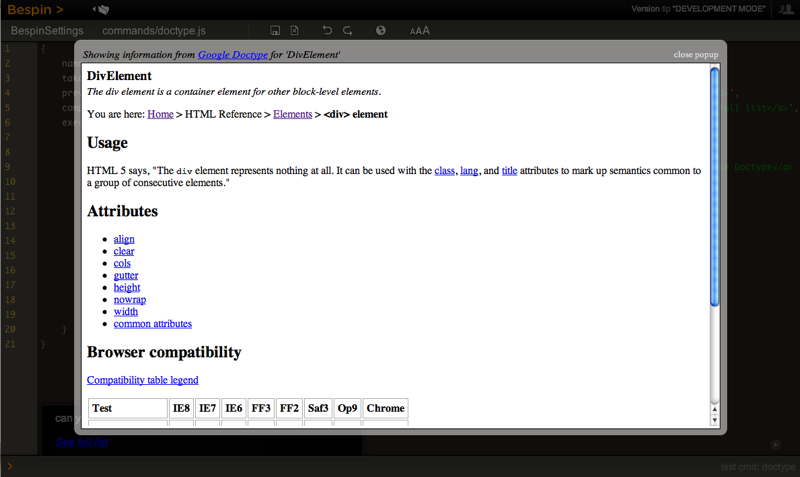
I created a simple command that lets me type doctype DivElement to get an inline popup with details on a <div>. It looks like this:

Right now you have to know what sections are available, which is laid out for you. There are common patterns in there too, such as: NameOfTag + “Element” (e.g. the DivElement) and the same for *Entity and *Attribute.
In the future I would love to be able to tie search into the system so it is more forgiving, and also other features such as getting this data from a context menu, and more. What would you like to see?
The command is documented here, and to use it in your Bespin, you will need the latest version (as of March 12th) and then you can cmdedit doctype and paste it in:
/* * The doctype command takes a section, which is the WikiWordSection * that must be one of the items on this list: * http://code.google.com/p/doctype/w/list * * It grabs the data and puts it up in an inline popup * * E.g. doctype DivElement */ { name: 'doctype', takes: ['section'], // part on the Wiki preview: 'grab the doctype info for a section<br><br><em><a href="http://code.google.com/p/doctype/w/list" target="_blank">See full list</a>', completeText: 'can you give me the Doctype wiki section?<br><br><em><a href="http://code.google.com/p/doctype/w/list" target="_blank">See full list</a>', execute: function(self, section) { if (!section) section = "Welcome"; var el = dojo.byId('centerpopup'); el.innerHTML = "<table width='100%'><tr><td><em>Showing information from <a href='http://code.coogle.com/doctype'>Google Doctype</a> for '" + section + "'</em></td><td align='right' style='font-size: smaller; color: #ddd; cursor: pointer'>close popup</a></td></tr></table><div style='background-color: #fff; border: 1px solid #000;'><iframe src='http://code.google.com/p/doctype/wiki/" + section + "?show=content' height='95%' width='100%' border='none' frameborder='0'></iframe></div>"; el.style.width = "80%"; el.style.height = "80%"; dojo.require("dijit._base.place"); dojo.require("bespin.util.webpieces"); bespin.util.webpieces.showCenterPopup(el); dojo.byId("overlay").onclick = el.onclick = function() { bespin.util.webpieces.hideCenterPopup(el); }; } }
Tabs or Spaces

I am so happy that Ben got to save away my sinister “paddle twaddling” past in his post on tab support in Bespin and how one mistake took down the performance of the editor.

