Would you like to be able to make a quick call to get a JSON response that ties together a social graph made up of resources available on the Web?
Brad Fitzpatrick, Kevin Marks, and others at Google have released a new Social Graph API that does just that:
The new Social Graph API makes information about the public connections between people on the Web easily available and useful. You can make it easy for users to bring their existing social connections into a new website and as a result, users will spend less time rebuilding their social networks and more time giving your app the love it deserves.
Here’s how it works: we crawl the Web to find publicly declared relationships between people’s accounts, just like Google crawls the Web for links between pages. But instead of returning links to HTML documents, the API returns JSON data structures representing the social relationships we discovered from all the XFN and FOAF. When a user signs up for your app, you can use the API to remind them who they’ve said they’re friends with on other sites and ask them if they want to be friends on your new site.
This is exciting to me as:
- It actually uses the microformat standards such as XFN
- The API is a simple URL, like the Chart Server API. E.g. http://socialgraph.apis.google.com/lookup?q=bradfitz.com&edo=1&pretty=1&callback=onDataLoaded
- Brad uses a resource that others do not have access too…. he uses the Google crawler. Genius!
I gave it a quick test drive, and when I say quick, I mean 5 minutes :)
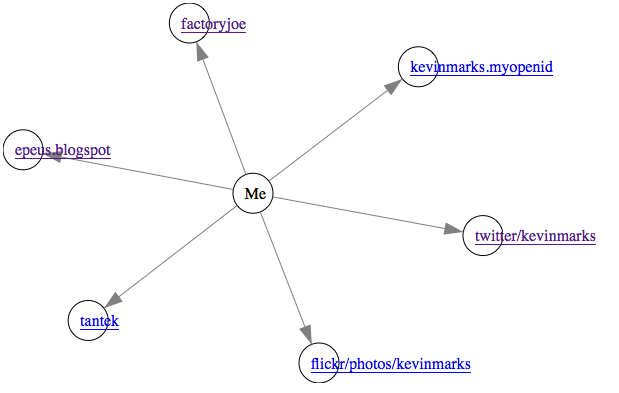
I built a tiny JavaScript library that takes a base URL, and it graphs out the relationships using Canvas.
You get to call loadGraph(URL, { width: w, height: h }) and the graph will be injected away.
It needs to be nicely abstracted and isolated so you can call it willy-nilly, but it works.
Watch the introduction video:


February 4th, 2008 at 9:34 pm
Hi Dion
I just stumbled upon social graph api.
I’m really hyper about what i can do with it.
Cheers
June 2nd, 2008 at 10:15 am
very good
buy xanax