From the get go, the Bespin project means a few different things. One of the components is the Bespin Editor component itself. We have already seen people taking that piece and plugging it into their system. For example, the XWiki integration.
The problem is that we (Bespin team) haven’t done a good job at making this reuse as easy as it should be. That has now changed with the edition of the bespin.editor.Component class that tries to wrap up the various parts and pieces that the editor can tie into (settings, toolbars, command lines, server and file access) so you don’t have to think about them.
A common use case will be embedding the editor itself, and having it load up some content, maybe from a container div itself.
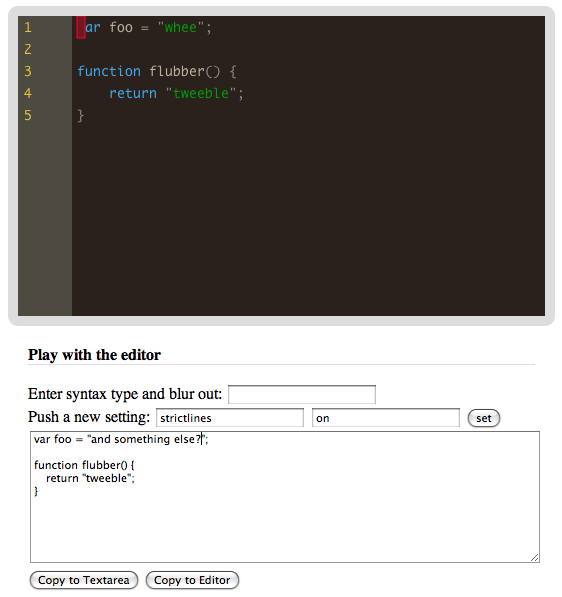
I created a sample editor to do just this:
There is a video of this in action, comically in 2x speed for some reason on Vimeo :)
Since this is a sample, there are things that you can do, that you probably wouldn’t in your case.
To embed the editor component you will be able to simply do this (NOTE: We haven’t deployed this version to production yet, so for now you need to load up Bespin on your own server, sorry!):
<script src="https://bespin.mozilla.com/embed.js"></script> <script> var _editorComponent; // Loads and configures the objects that the editor needs dojo.addOnLoad(function() { _editorComponent = new bespin.editor.Component('editor', { syntax: "js", loadfromdiv: true }); }); </script> <div id="editor" style="height: 300px; border: 10px solid #ddd; -moz-border-radius: 10px; -webkit-border-radius: 10px;">var foo = "whee"; function flubber() { return "tweeble"; } </div>
First we read in the embed wrapper code, which relies on Dojo (so Dojo has to be loaded first).
Then we create a component passing in the HTML tag to inject into, and options which in this case tell it to use JavaScript syntax highlighting, and then load up the editor using the value in the div that we are injecting into.
At this point the editor is ready to go. You can focus on the puppy and start typing, but chances are you want to access the editor text at some point (for example, read from it and post it up to a form).
To mimic this, we have a textarea that we can copy contents into (editor.getContent()), and then send it back to the editor (editor.setContent(contents)):
function copyToTextarea() { dojo.byId('inandout').value = _editorComponent.getContent(); } function copyToEditor() { _editorComponent.setContent(dojo.byId('inandout').value); }
The example also shows how you can change settings for the editor via editor.set(key, value).
There are more features we should probably put into the editor, such as automatically syncing to a hidden textarea with an id that you specify (so then a form can just be submitted and the backend gets the right stuf).
What else do we need?


March 16th, 2009 at 8:51 am
I get 404 error when I try to load https://bespin.mozilla.com/js/bespin/editor/embed.js
March 16th, 2009 at 10:29 am
Awesome stuff Dion! :) Will give it a try…
March 16th, 2009 at 11:59 am
Very cool! Looking forward to using this.
March 16th, 2009 at 12:55 pm
You actually need Bespin integrated into Firefox, taking place of the old slow textarea editor.
March 16th, 2009 at 2:04 pm
I would like to test it but
https://bespin.mozilla.com/js/bespin/editor/embed.js
return
The requested URL /js/bespin/editor/embed.js was not found on this server.
March 17th, 2009 at 1:57 am
Just a heads up in case others hit their heads like I did :)
I tried copy & pasting the code you gave into a HTML file.
I also tried doing “hg clone” of the bespin repo and opening singleeditor.html in Safari 4 beta and FireFox 3.0.7.
The effect was the same in all cases – a black-on-white editor window with no formatting, newlines or syntax highlighting which is not actually editable in any way.
It seems that those JS files you’re referrring to in the example HTML don’t exist – at least for me I can’t see https://bespin.mozilla.com/js/dojo/dojo.js for example.
Also I’d not read the README and not run the python install stuff (stupidly thinking that was just for the back end) :)
Once I’d run all of those instructions, up to the ‘paver dojo create_db’ step, it works like a charm now – many thanks :)
BTW I had to answer your spam questions about 5-6 times to get through!
March 17th, 2009 at 9:44 am
https://bespin.mozilla.com/js/bespin/editor/embed.js returns a 404 for me
March 17th, 2009 at 3:06 pm
Think it’s cool but impossible to use copy / paste event on textarea, guess event listeners from editor messing things up :P
March 23rd, 2009 at 12:20 pm
For those of you getting 404 errors. You need to check out the repository, upload it to your server and play with it from there.
March 23rd, 2009 at 1:15 pm
// What else do we need?
This is what I need for my app:
send initialcontent as variable (instead of div contents)
onchange callback
method for attaching keyevents (ctrl+s / ctrl+f etc)
find / replace api
set line number method
focus method
March 23rd, 2009 at 3:59 pm
working example:
http://dev.shiftcreate.com/bespin/component.php
March 23rd, 2009 at 4:28 pm
Adam,
Very cool thanks! Also, thanks for the “what else do we need” items below. I will put them into Bugzilla and make sure we get them in.
We have some of them already. For example, there is a “editor:document:changed” event to tell you if something is changed. For key events, there is a bindkey event. For setting the line there is:
bespin.publish(”editor:moveandcenter”, {
row: linenum
});
We also have setFocus(true|false).
March 23rd, 2009 at 4:32 pm
Adam,
But I should add these as high level operations on the editor setLineNumber(..)
Cheers,
Dion
March 24th, 2009 at 2:49 am
oh i get it now. Thanks Dion!
focus doesn’t seem to work properly – am I being dense?
http://dev.shiftcreate.com/bespin/api.php
When I click the button to regain focus – the caret changes but I can’t type..
March 24th, 2009 at 2:52 am
scrub that i figured out a way!
March 24th, 2009 at 7:05 am
Dion,
I got the move to line working by doing this:
bespin.publish(”editor:moveandcenter”, {
row: linenum
});
however if I have more than one editor how do I specify which one?
http://dev.shiftcreate.com/bespin/api.php
Thanks
March 31st, 2009 at 10:15 am
Feature request: The ability to have tabs in there.
In my application, we have several pieces of content that users can edit: a html template, some javascript and css.
It would be freggin’ awesome to have the option of opening a new window with just the editor control and a tab for each “file” (with no close option). Then the user can use that, and ctrl-s to save changes just like if they had the files on their local machine and was using textedit.
Currently we display the “files” in several textareas, and use a normal form submit to save changes. This is quite a cumbersome, and dosen’t have the nice do-a-change-save-tab-to-other-document-reload flow that we know and love from web development.
Best,
Oliver
April 6th, 2009 at 10:41 am
Very cool, it was amazingly straightforward and easy to integrate to our existing platform. Took me about 15 minutes.
Couldn’t get the editor:document:changed event to work though. Is it documented somewhere? A strict google search returns only this article. When exactly should the event fire? My editor instance does have a function by the name and it seems to connect correctly with dojo.connect, but the event never seems to fire.
April 7th, 2009 at 12:08 pm
Excellent really amazing work.
I do have difficulties to get syntax highlighting for python when using the component alone. I tried to .set(”syntaxengine”, “codemirror”) because I imagined that could be the problem but it does not seem to help.
Any suggestions?
Thanks a lot for the great work you share here.
April 7th, 2009 at 1:33 pm
Behrang,
That should work. Are you using the latest and greatest?
Cheers,
Dion
April 7th, 2009 at 8:33 pm
Hi Dion,
I am using the bleeding edge :) just did a “hg revert -a” and a “hg pull” again to be sure. I did get it to work in the end:
///////////////////////////////////
var _editorComponent;
// Loads and configures the objects that the editor needs
dojo.addOnLoad(function() {
_editorComponent = new bespin.editor.Component(’editor’, {
language: “py”,
loadfromdiv: true
});
_editorComponent.set(”syntaxengine”, “codemirror”);
});
///////////////////////////////////
I think one of the things that bit me was the “registered names” for the python language. Right now it is “py”, but I feel we should at least use ["py", "python"] at least.
Should I help in someway? Enter this as a feature request/bug?
April 7th, 2009 at 11:49 pm
Behrang,
A ha! Great catch!
I just went ahead and fixed that for you:
http://hg.mozilla.org/labs/bespin/rev/f30608635329
Thanks for finding that…. people often see that as a filename thing (when you see foo.py load this highlighter) but you are correct, when it is code it makes sense to say “python”.
Cheers,
Dion
April 28th, 2009 at 2:50 am
Great post. I used this to start with the Bespin on Rails plugin. In http://hg.mozilla.org/labs/bespin/file/5040e6e40182 this example (in frontend/tests/manual/editor/singleeditor.html) seems to be broken.
No syntax highlighting. Setting a theme results in a javascript error “Result of expression ‘dojo.cookie’ [undefined] is not a function.”
I tried to fix this on my own but without success so far. Should I enter this as a feature bug?
Cheers,
René
July 2nd, 2009 at 9:57 am
Hi,
As René pointed out above, the singleeditor.html file is not working (along with all other files in frontend/tests/manual/editor). It seems like the instructions above to embed and reuse the editor component are obsolete. Your blog post was very helpful, however–is there any chance you could post an updated version sometime?
Thanks!
July 8th, 2009 at 5:27 am
Great post. However singleeditor.html is currently (bespin-697608054685) not working. I get the following errors in my error console:
Error: Could not load ‘bespin.editor.component’; last tried ‘../bespin/editor/component.js’
Source File: http://localhost:8080/bespin/js/dojo/dojo.js
Line: 16
Error: bespin.editor.Component is not a constructor
Source File: http://localhost:8080/bespin/tests/manual/editor/singleeditor.html
Line: 50
July 25th, 2010 at 1:10 am
same here… got the last tried error from dojo…